Judul : Tabel dan Link Antar Dokumen
link : Tabel dan Link Antar Dokumen
Tabel dan Link Antar Dokumen
Tabel Html
Tabel dalam html dibuat dengan menggunakan tag awal <table> dan tag penutup </table>. Tag ini memiliki beberapa bagian penting, seperti dapat dilihat pada tabel berikut ini.Contoh-contoh penggunaan tabel adalah sebagai berikut:
Pada gambar 13.31, tabel yang kita buat adalah tabel sederhana dengan dua buah kolom dan 3 buah baris (perhatikan ada 3 buah pasangan tag <tr> … </tr>. Secara default tabel ditampilkan tanpa ada garis pada tabel tersebut. Kita dapat menambahkan garis dengan menggunakan atribut border pada tabel (lihat gambar 13.32).
Pada gambar 13.32, terlihat tabel yang tampilannya lebih baik daripada gambar sebelumnya. Ada beberapa atribut yang kita tambahkan pada tabel yaitu:
- Atribut 'width' untuk mengatur lebar tabel pada halaman. Kita dapat menggunakan satuan persen (%) atau pixel (px).
- Atribut 'border' untuk memberikan garis pada tabel. Nilai untuk atribut ini dari dimulai dari 0 yang berarti tidak ada garis. Semakin besar angka semakin tebal garis.
- Atribut 'bgcolor' untuk menambahkan warna latar belakang pada tabel.
- Atribut 'cellpadding' untuk menentukan jarak antara teks dan tepi kiri sebuah sel (lihat gambar 13.33 untuk lebih jelasnya).
- Atribut 'cellspacing' untuk menentukan jarak bagian sel terhadap tepi dalam bingkai tabel (lihat gambar 13.33 untuk lebih jelasnya).
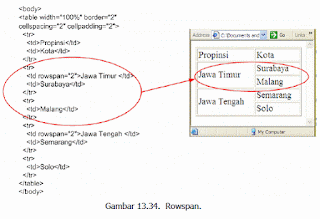
Seperti halnya perangkat lunak word-processor, pada html kita dapat menggabungkan dua atau lebih sel menjadi satu buah sel. Untuk menggabung baris, dapat digunakan atribut 'rowspan' dan untuk menggabung kolom, dapat digunakan atribut 'colspan'. Contoh penggunaannya dapat dilihat pada gambar 13.34 dan 13.35.
Sel pada tabel tidak selalu harus berisi teks, namun dapat juga berisi gambar seperti terlihat pada gambar 13.36.
Link antar dokumen
Link merupakan pautan untuk membuka atau memanggil halaman web atau file tertentu. Link merupakan tag yang sangat penting dalam penggunaan html, karena disini adalah letak perbedaan antara dokumen html dengan dokumen teks yang lain. Link dapat dibuat dengan memberi perintah tag anchor <a>. Anchor, memiliki beberapa atribut diantaranya: 'href' yang berfungsi untuk membuat link ke dokumen html tertentu, kemudian 'name' yang berfungsi untuk memberi tanda/nama titik tertentu pada dokumen html yang sama. Contoh penggunaan tag anchor dapat dilihat pada Gambar 13.37.Atribut href dapat digunakan untuk memanggil halaman web pada sistem yang sama (pada satu komputer) seperti ditunjukkan pada Gambar 13.37. Pada kasus ini kita tinggal menuliskan lokasi dimana halaman yang akan kita panggil berada. Href dapat juga kita gunakan untuk memanggil halaman lain diluar sistem kita atau memanggil situs-situs lain di internet. Caranya dengan mengetikkan alamat url situs yang akan kita panggil. Coba, kita ketikkan kode html berikut ini dengan teks editor, kemudian simpan file dengan ekstensi .htm.
Daftar alamat mesin pencari:
<menu:>
<li><a href="https://www.google.com/">Google</a></li>
<li><a href="https://www.yahoo.com/">Yahoo</a></li>
<li><a href="https://www.altavista.com/">Altavista</a></li>
</menu>
Demikianlah Artikel Tabel dan Link Antar Dokumen
Sekianlah artikel Tabel dan Link Antar Dokumen kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Tabel dan Link Antar Dokumen dengan alamat link https://sebuahteknologi.blogspot.com/2016/06/tabel-dan-link-antar-dokumen.html